
- 首页
- 体验课
- 正式课
- 墨点广场
- 行业资讯
- 关于我们
- 搜索查看全部课程
 全媒体运营全链路实战班
全媒体运营全链路实战班 自媒体运营实战课
自媒体运营实战课
请输入课程名称或课程关键词:如 影视热门搜索:



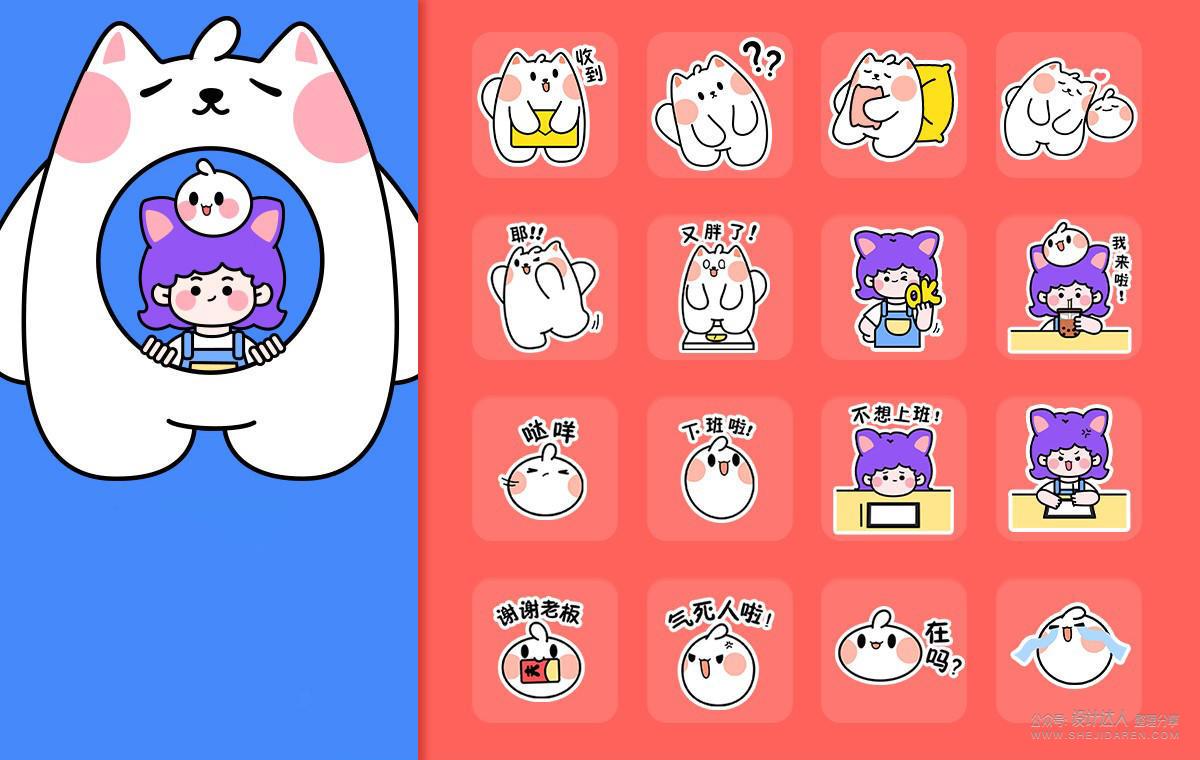
超详细的表情包制作教程,非常容易上手,小白也能轻松学会哦!需要用到的制作工具是PS+Procreate!

我自己其实写过一些表情包制作教程了,但是最近发现了一种更好用的方法,可以让表情包变得更加丝滑,所以就迫不及待的分享给大家了。
首先,强烈给大家推荐这个软件——Procreate,真的非常好用,且功能强大。可以画插画,可以做动画,还可以辅助渲染3D模型。真的太爱了!这次的表情包教程就是主要围绕这个软件来说的,非常适合没有动画基础的小白学习,上手容易,操作简单!

话不多说,正题开始!
欲上先下,欲左先右
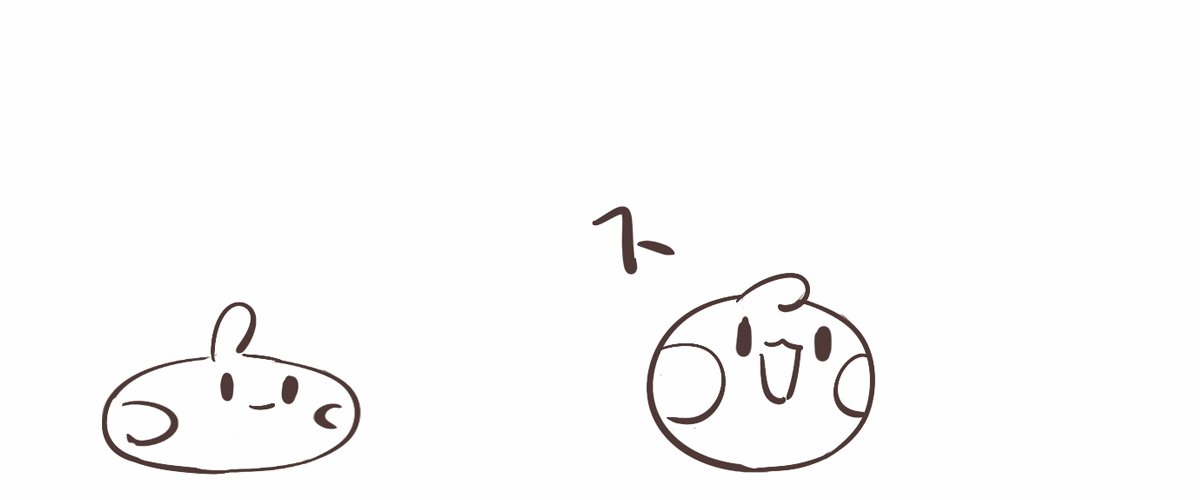
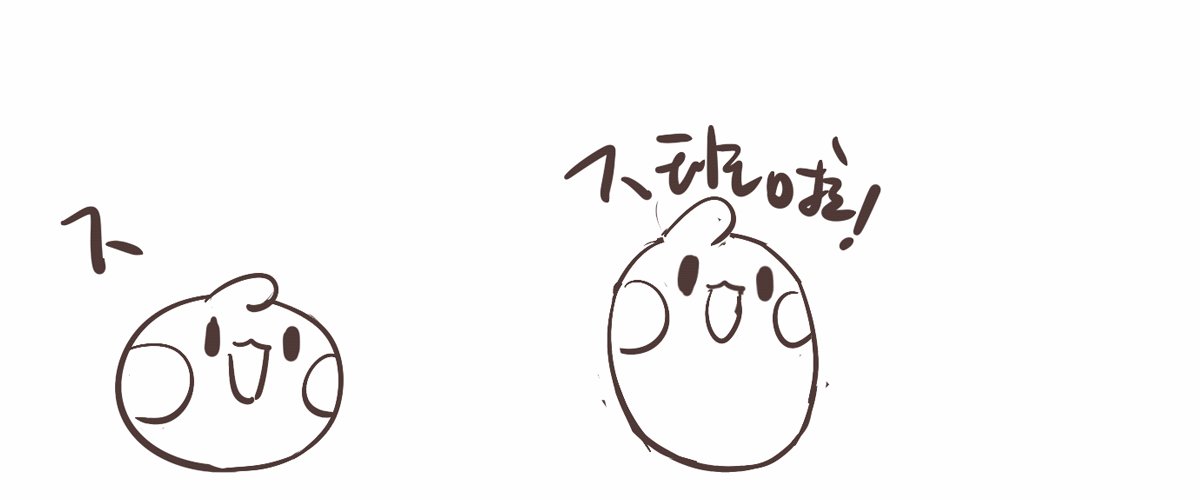
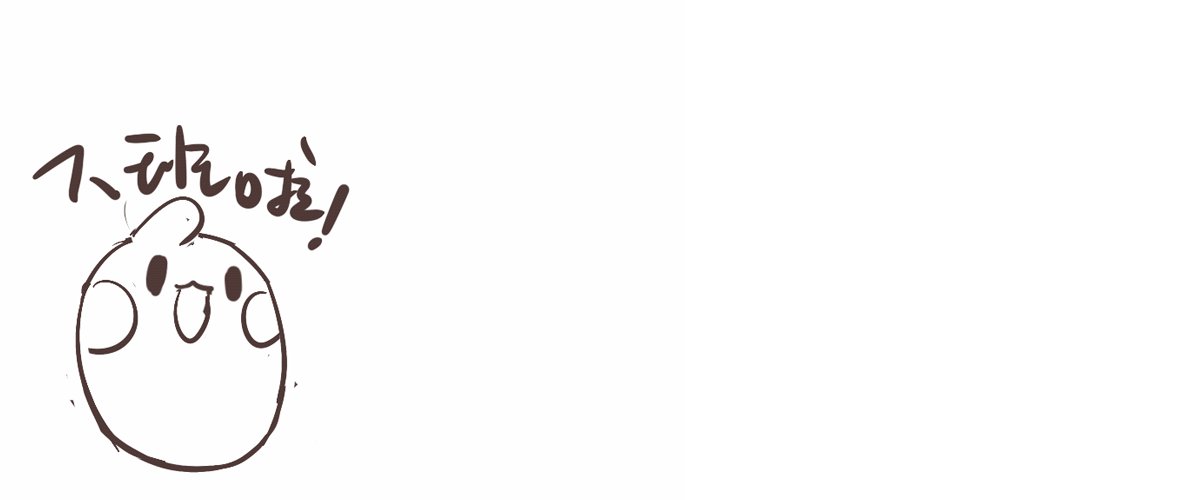
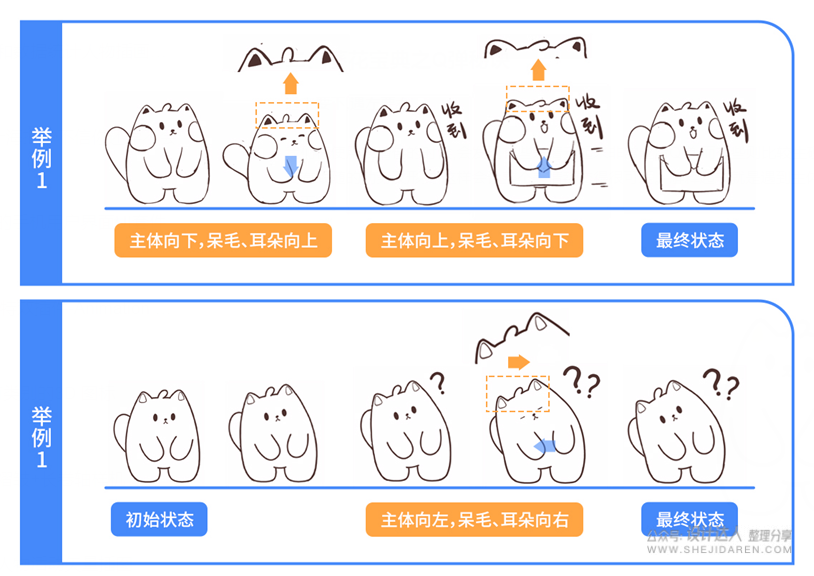
在介绍软件之前,先给大家传授一个我自己总结的动态好看的秘诀。从动画专业的角度来说,应该叫动势,但我觉得不好理解,所以就用自己的白话给大家总结一下:如果表情的最终要往上走,那么在开始的时候就要先往下;如果表情的最终动势是要往左,那么在开始的时候就要先往右。举例如下:

不知道大家能否get到这个秘诀的精髓,这个方法可以让大家迅速掌握表情包的动势走向,让表情的动态更加生动,
动态对比如下:


遇上要下,遇左要右
我们在使用表情包的时候,会发现有些表情动起来非常丝滑Q弹,而有些则比较生硬。那具体区别到底在哪里呢?我觉得重点在于伴随表情主体动势的部分也要有跟随的动势及形变,这样会让整个表情都变得很可爱。解释起来就是遇到主体向上的情况,伴随部分要向下;遇到主体向左的情况,伴随部分要向右。举例如下:

结尾处在重复一下口诀要领:遇到主体向上的情况,伴随部分要向下;遇到主体向左的情况,伴随部分要向右。
动态图如下:


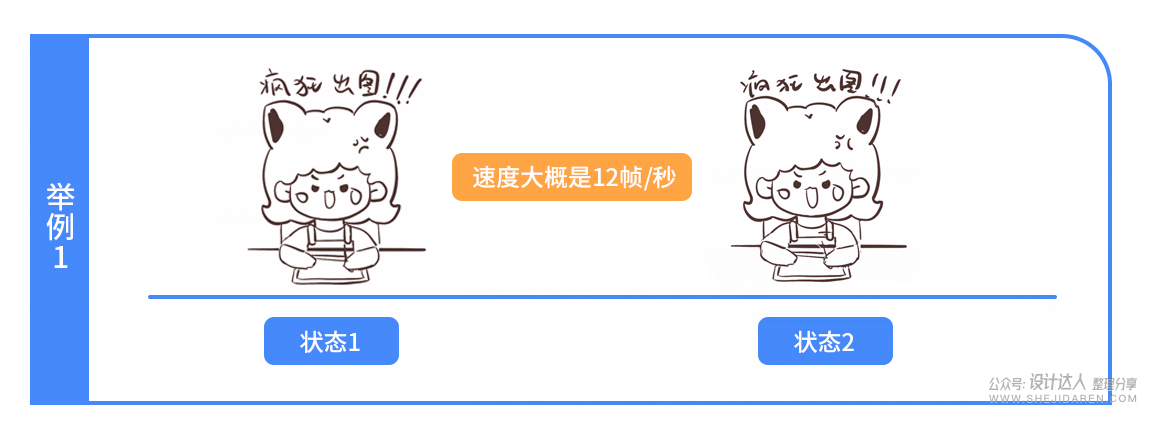
帧不用多,速度要快
有一些表情需要表达一些比较激烈的情绪,这个时候往往不需要太多帧画面,可能只需要两三帧,然后再叠加一个比较快的速度就可以很好的表达情绪了∶

动态效果如下:

动势线
动势线虽然只是两条简单的细线,但却可以让表情的动势更加明显,有种捕捉到动作本身的感觉,以图为证:

大家感受到差别了嘛,有没有觉得动势线很灵魂~
表情包的绘制精髓就给大家总结这些。以上方法并不绝对,只是我自己根据自己的表情包制作经验提炼总结出来,并不全面。大家还是要根据自己具体的情况来看。那下面进入软件使用部分。

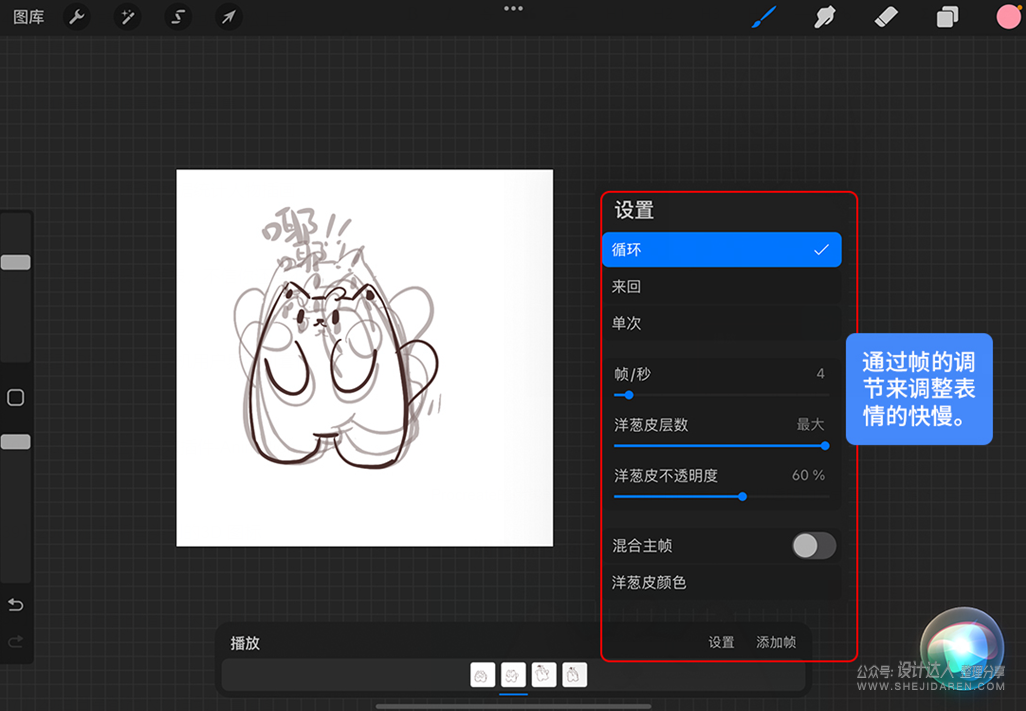
Procreate的操作逻辑是和PS帧动画差不多的,就是一帧一帧的去画动作。但好处是操作方便,非常适合画动画草图,如下:
Procreate的操作逻辑是和PS帧动画差不多的,就是一帧一帧的去画动作。但好处是操作方便,非常适合画动画草图,如下:

Procreate的优势就在于其他未选择的图层会自动以透明的方式叠加在下面,这样会便于我们及时和上一个动作进行对比和调整。

总体的规律是数字越达速度越快,我自己一般做表情包就在4帧/秒左右。

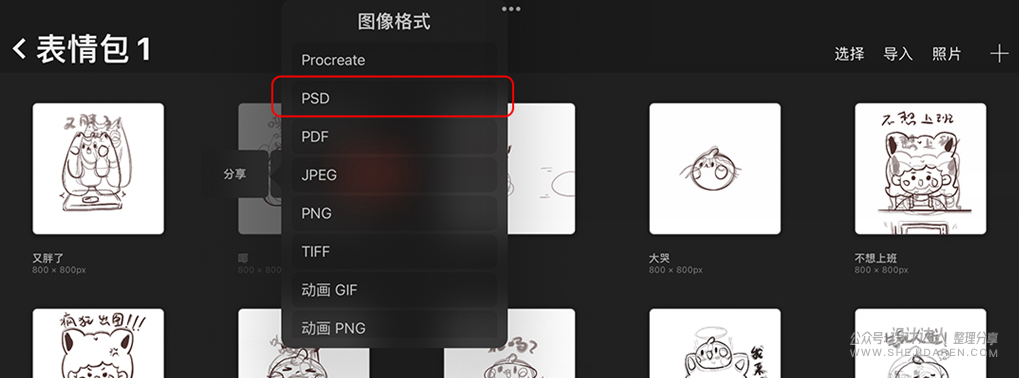
我自己一般是用Procreate画草图,然后用PS做后期的部分。但是大家也可以直接用lpad做完全部的表情包。PS后期的优点是可以做矢量,表情比较规整。当然也可以用AE做后期动画(这个比较复杂,在这里就先不多说啦)。总之,大家可以选择自己喜欢的方式做后期处理。


作者 | 糊涂的猫HuTu
来源 | 站酷(zcool.com.cn/u/16546676)
